-
5. jQuery DOM Manipulation (제이쿼리 DOM 다루기)jQuery 2021. 6. 8. 23:18

jQuery를 이용하여 DOM을 조작하는 방법에 대해서 설명하겠습니다.
addClass, removeClass, toggleClass
$("p").addClass("myClass yourClass"); // css className 을 추가합니다. $("p").removeClass("myClass noClass").addClass("yourClass"); // css className 을 제거, 추가합니다. $("p").toggleClass("myClass") // css className 을 toggle 합니다 (있으면 제거, 없으면 추가)attr, val, prop, data, html, text
// element의 attribute value 값을 구하거나 세팅한다. $( "#greatphoto" ).attr("src"); // getter $( "#greatphoto" ).attr("alt"); // getter $( "#greatphoto" ).attr("alt", "Beijing Brush Seller"); // setter // input, select, textarea 의 value 값을 구하거나, 세팅한다. $("select#foo").val(); // getter $("input[type=checkbox][name=bar]:checked").val(); // getter $("input#foo").val('hello'); // setter // element 의 property value 값을 구하거나 세팅한다. $("input#foo").prop( "checked" ); // getter $("input#foo").prop( "disabled", false ); // setter $("input#foo").prop( "checked", true ); // setter // data- 접두어의 값을 구하거나 세팅합니다. /* <p id="wow" data-age="19" data-name="길동" /> */ $("wow").data( "age" ); // getter > 19 반환 $("wow").data( "name" , "홍길동"); // setter > 홍길동으로 변경 $("wow").data( "addr" , "서울"); // setter // element 의 html 을 구하거나 세팅한다. $( "div.demo-container" ).html(); $( "div.demo-container" ).html("<p>hi child</p>"); // element 의 text 값을 구하거나 세팅한다. html에서 태그만 지워진다. $( "div.demo-container" ).text();offset, position
// offset 의 경우, Document 에 상대적인 현재 좌표를 구하거나 세팅합니다. const offset = $( "p" ).last().offset(); console.log("left: " + offset.left + ", top: " + offset.top); $( "p" ).last().offset({ top: 10, left: 30 }); // setter // position 의 경우, parent element 에 상대적인 현재 좌표를 구하거나 세팅합니다. var p = $( "p" ).first(); var position = p.position(); // p tag 를 parent 와의 상대적인 거리. $( "p" ).last().text( "left: " + position.left + ", top: " + position.top );width, height, innerWidth, innerHeight, outerWidth, outerHeight

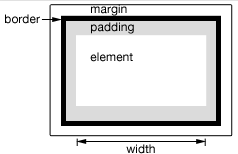
width() : 순수 element 너비, height : 순수 element 높이
innerWidth() : width + padding , innerHeight : height + padding
outerWidth() : width + padding + border , outerHeight : height + padding + border
'jQuery' 카테고리의 다른 글
4. jQuery Event (제이쿼리 이벤트) (0) 2021.06.07 3. jQuery Traversing (제이쿼리 횡단, 제이쿼리 트래버싱) (0) 2021.06.07 2. jQuery Selector (제이쿼리 선택자) (0) 2021.06.06 1. jQuery (제이쿼리) 란? (0) 2021.06.05